Classification
Website, Digital Calling Card
Typefaces
Abril Fatface, Open Sans, Social Media Icons
Production
JavaScript, Color Mixing, Spousal Compromise
Size
Responsive
Website, Digital Calling Card


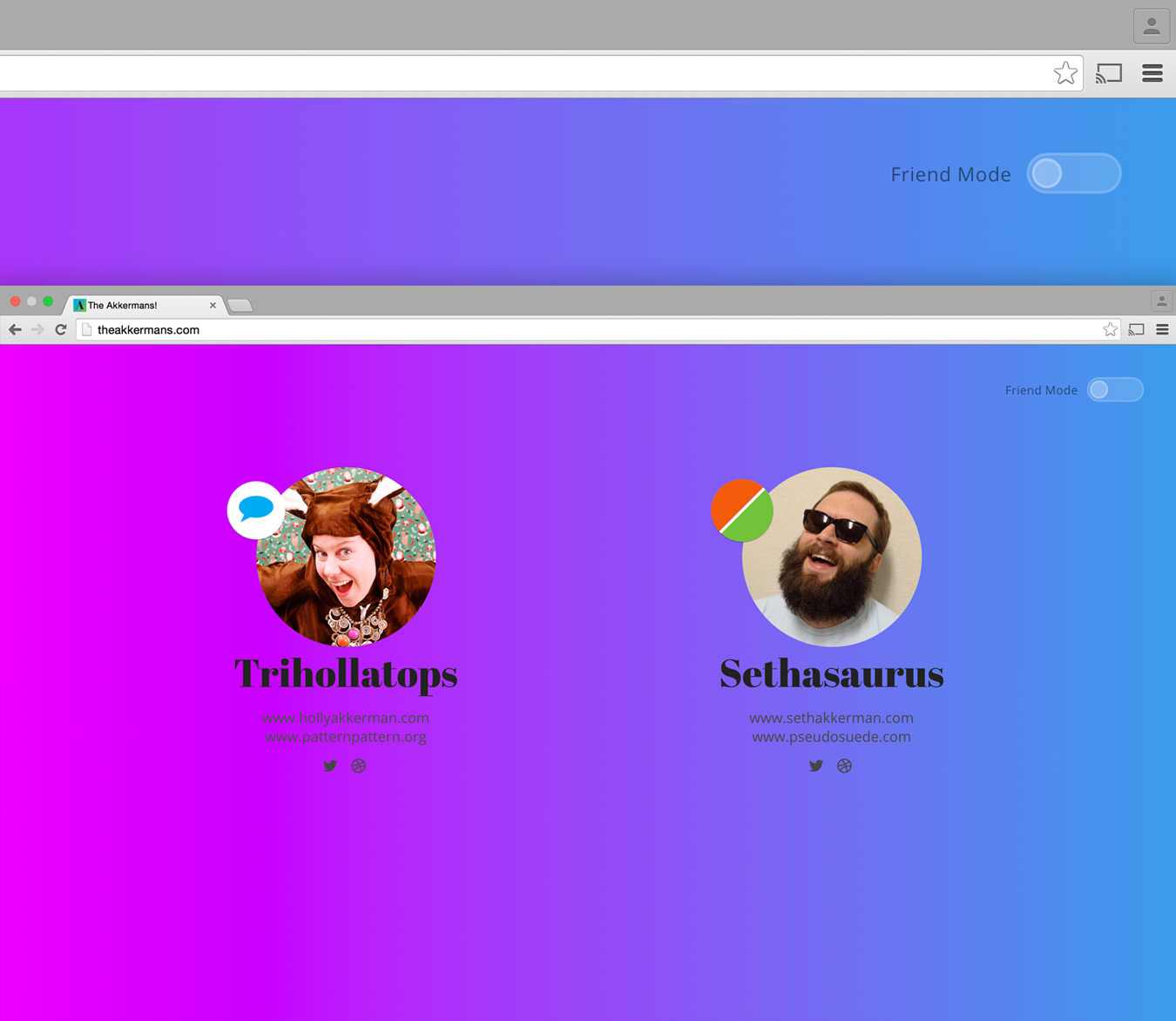
There is a toggle button for a “friend mode” which swaps content and constantly fluctuates between different gradient combinations.

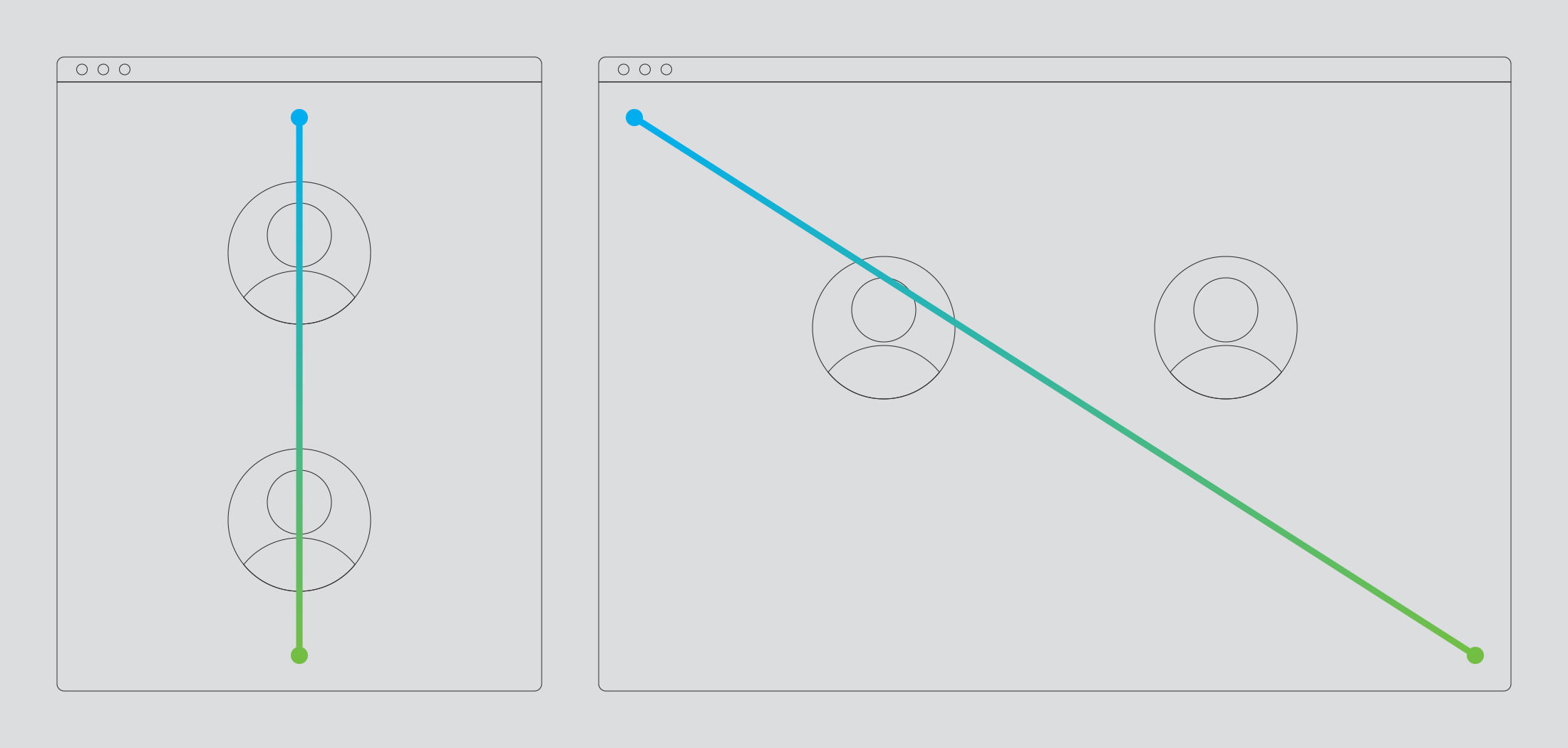
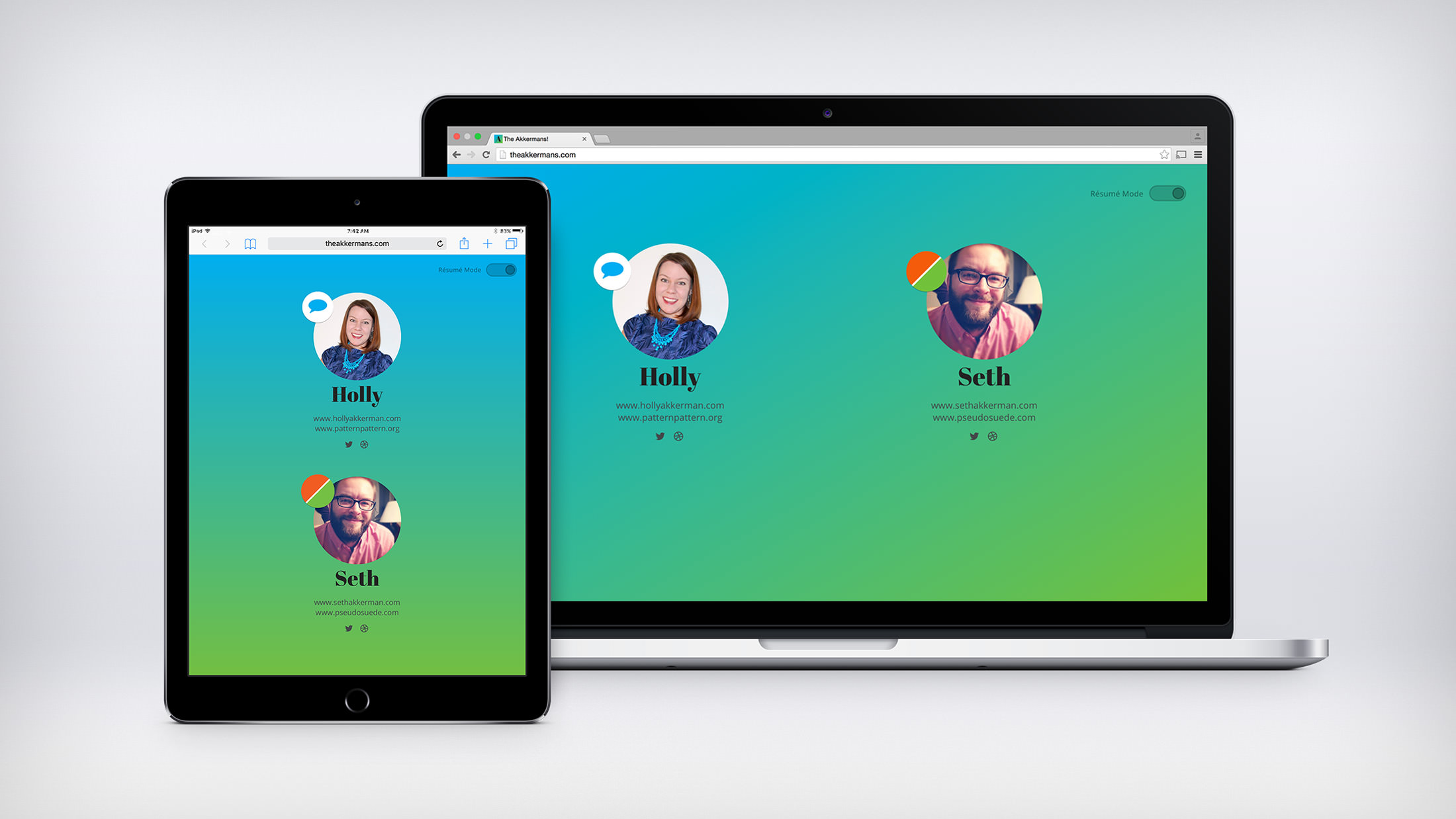
Sure, we each have our own portfolio websites, but this day and age you need to snatch up a good web domain when you find one. In our case, there were none more important than theakkermans.com. Since I focus on web design and development my wife gave me free rein to design and build something I believe fits our personalities and combines our individual brands. For one, her colors are orange and blue, while mine are orange and green. After eliminating the duplicate orange, I created a background gradient that spanned from her blue to my green. This also helps convey a chill, relaxed vibe that we try to channel in our daily lives. For a more conceptual detail, the gradient will change its orientation to match the orientation of the profile images. When viewed on large screens it extends from the upper-left to the lower-right, but when the profiles are stacked, the gradient changes to a linear top-to-bottom direction.
To add an additional challenge, I tried to write all the scripts for this website using pure JavaScript. I have been so reliant on jQuery lately that I wanted to make sure I could figure out how to translate my idea back to JavaScript without needing to compromise my design. It also helped reduce the number of items to load during the page rendering since I wouldn’t need the jQuery library in addition to the custom script.
Classification
Website, Digital Calling Card
Typefaces
Abril Fatface, Open Sans, Social Media Icons
Production
JavaScript, Color Mixing, Spousal Compromise
Size
Responsive