Classification
Research, UX Design, UI Design, Prototyping, Design System
Client
Munro Shoes while working at Gauge
Production
Sketch -> InVision
Live Site
Role — Research, UX Design, UI Design, Prototyping, Design System


Context
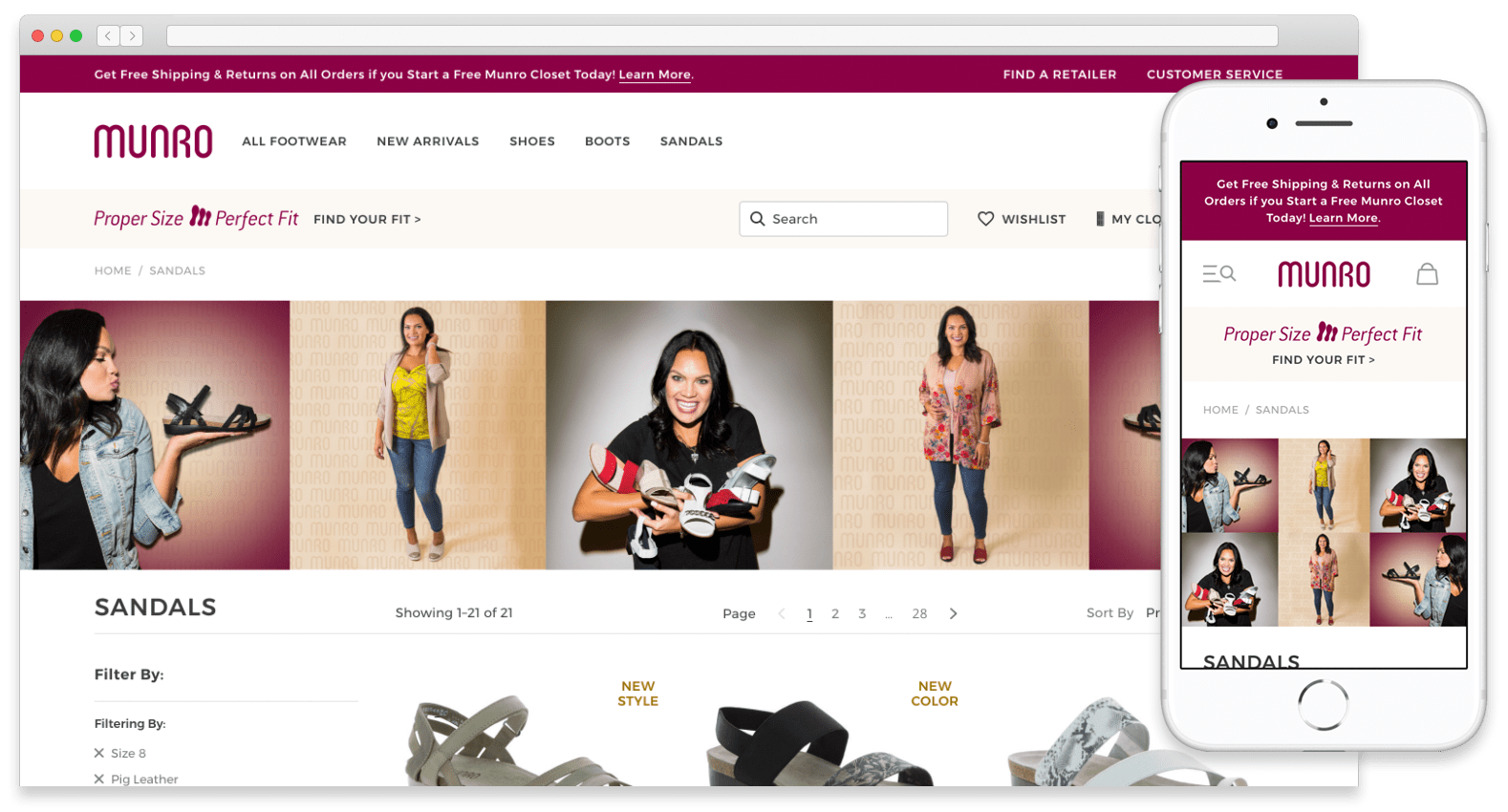
Munro Shoes was ready to take the steps into a new eCommerce store and bring more to their customers. As a brand that prides itself on personalization, they needed a digital experience that reflected their mantra of “proper size, perfect fit.”

Content and Feature Analysis
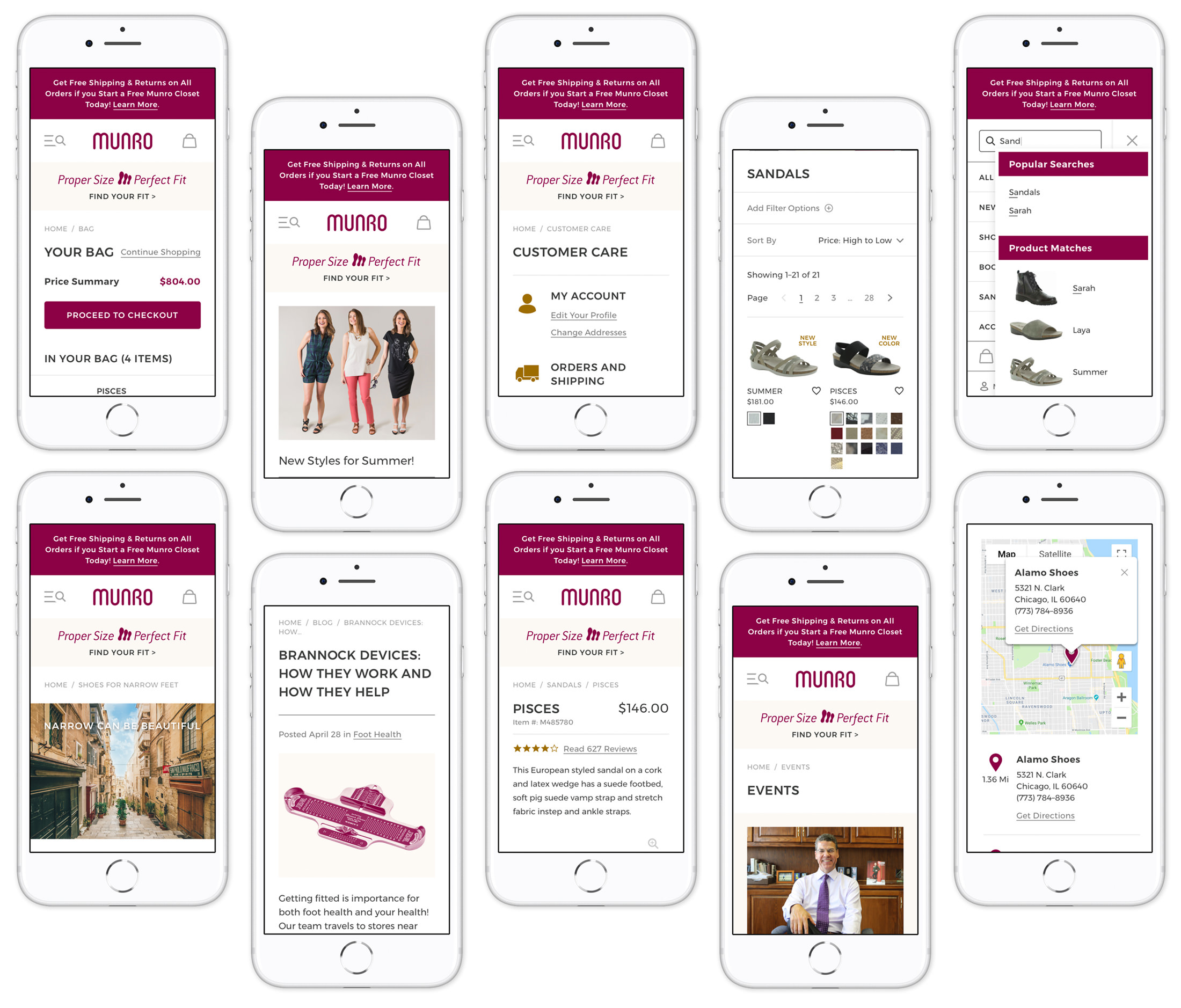
This was a redesign and replatforming project so we were working with existing content and catalog structures. I analyzed the home, collection and product pages to determine what was helping customers make their decisions and what was adding unnecessary noise. I also used their existing analytics and feedback from the customer service team to determine what people were really using in the header and footer.
Quick Shoe Finder
One user flow I wanted to highlight and capitalize on was the ability to find your “proper size, perfect fit” quickly. It is a tool that reduces the cognitive load on users understanding the width offerings without needing to drill down through filtering menus. It also helps them quickly get through the purchasing funnel.
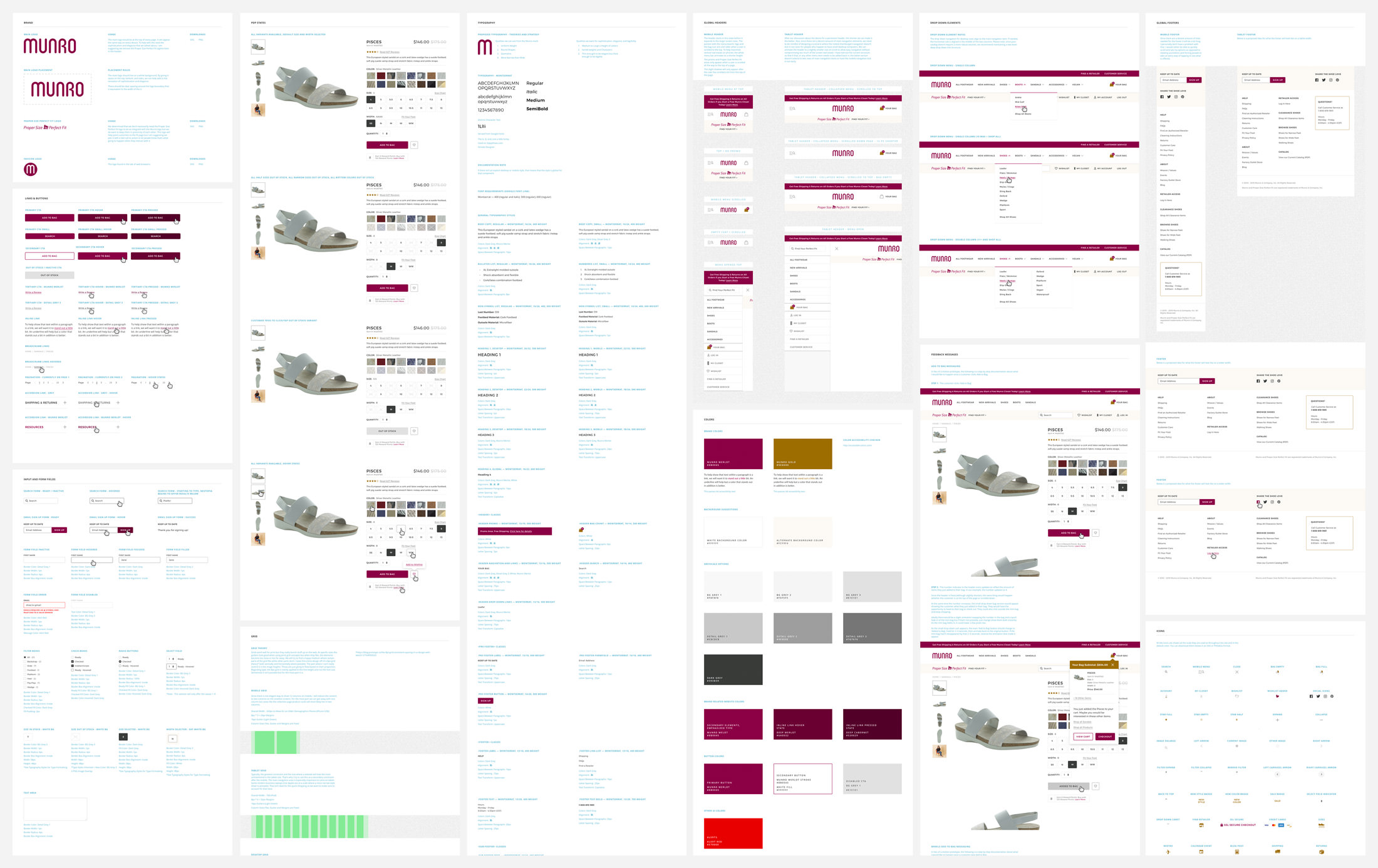
Design System and Pattern Library
During the design phase, I made a thorough design system document that lived in InVision. This was used to communicate ideas and direction to both the client and our development team. You can view all my process documentation here.

Classification
Research, UX Design, UI Design, Prototyping, Design System
Client
Munro Shoes while working at Gauge
Production
Sketch -> InVision
Live Site